好久没发博客了,听说Instagram没法抓包,于是尝试了一下对其抓包。
Instagram的防护做的很好,自己实现了一层SSL,直接过掉了r0capture等一些常见的工具,既然大佬的轮子用不了,那就只能自己动手了。
分析样本:Instagram 184.0.0.30.117
思路
使用反编译工具导入,发现对变量名进行了混淆,先捋一下思路:
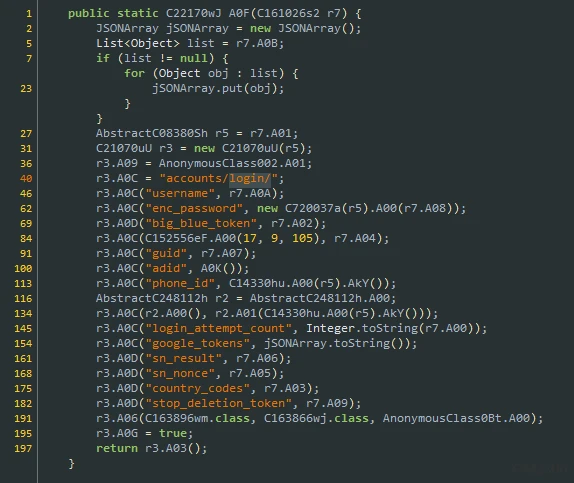
抓不到包,看不到关键字,那就只能根据经验猜测字段了,APP有登录功能,尝试搜索常见的API名称 login,login/,login","login","login 。定位到URI的处理点在附近查看有没有关于协议头,URL和HTTP的处理。找到底层Send函数,Hook,拿到HTTP报文。
定位迷途
一番查找之后,初步断定URI的处理在X.6s1中
这里的参数生成的过程及算法暂时不去管,先抓到包才是首要的~
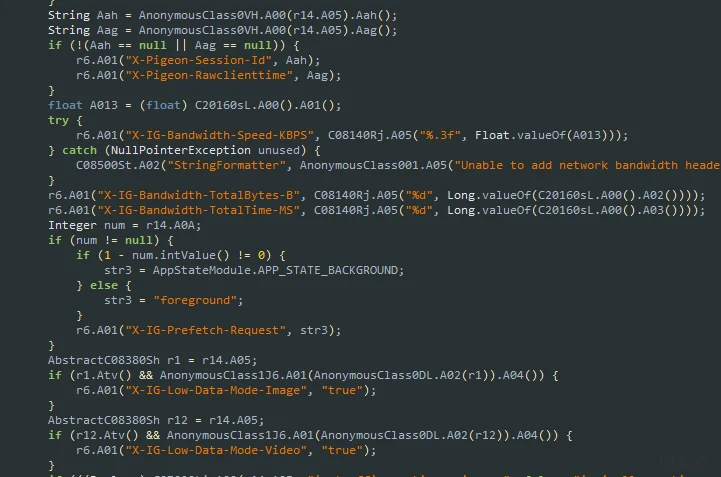
通过参数r3,追到了X.0uU这个类,翻看之后看到了一堆像是协议头的操作
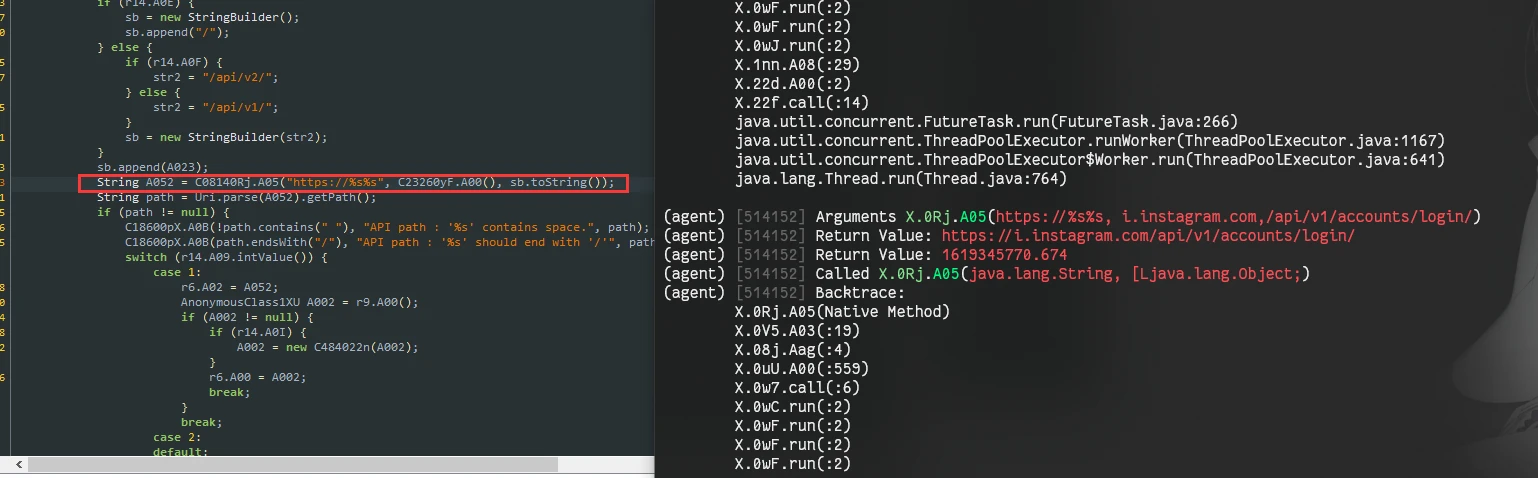
又发现了https链接的格式化,Hook试了试,URL就出来了。
之后线索就断了,堆栈回溯看了都没什么发现,突破点是在查看交叉引用向上找,在X.222.A7c,发现了一个用于打印错误的函数。
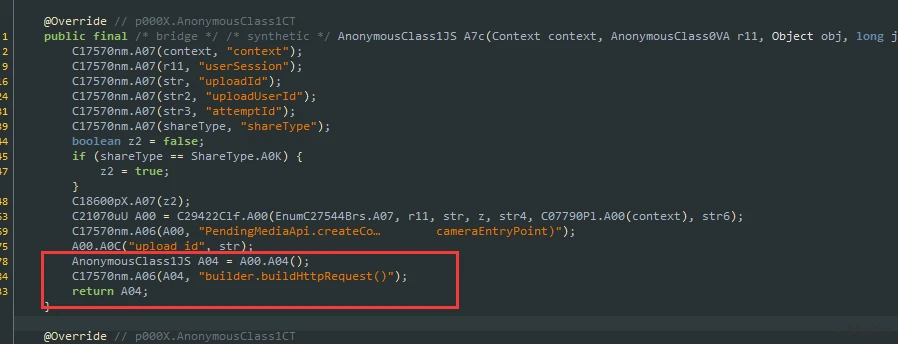
本着死马当活马医的想法,搜了一下builder.,发现了可疑点
跟进去看,尝试Hook了一下,调用到了这个类
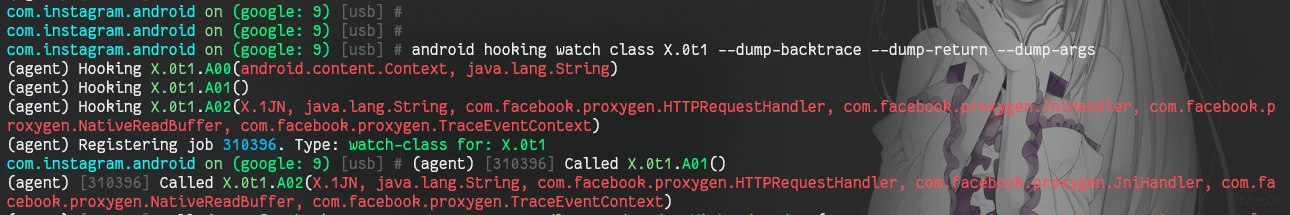
再Hook看了看调用的A02方法,看看有没有找歪~
既然没找错,看A02方法,发现JADX反编译不出来,换用GDA。

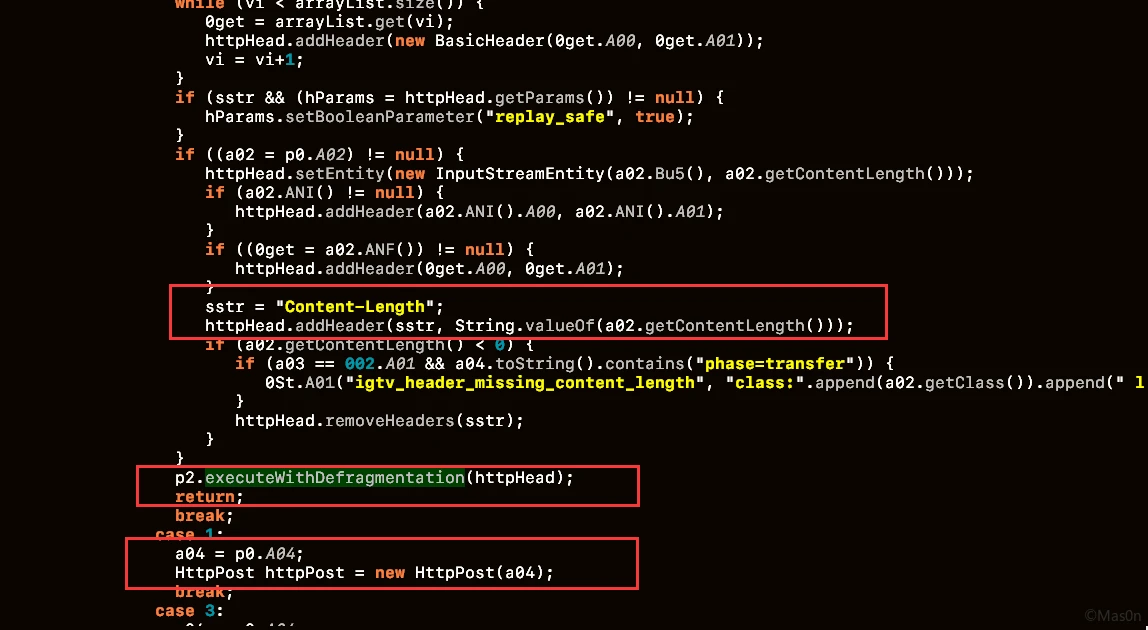
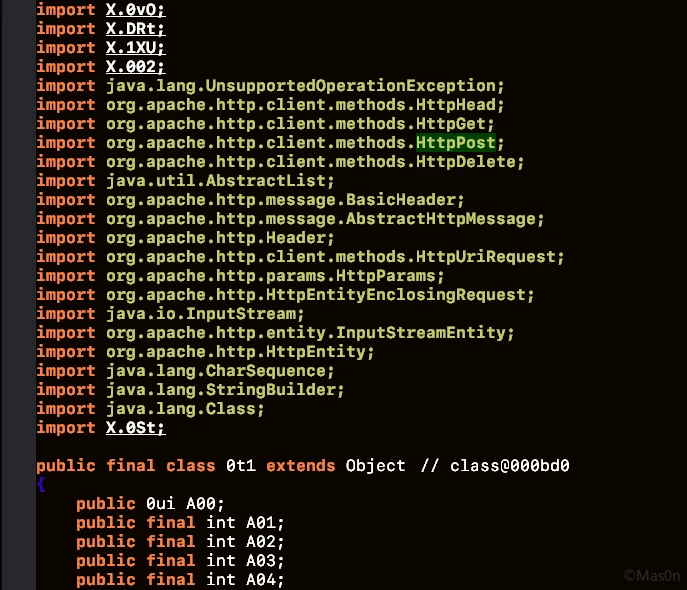
明显的协议头,明显的http,引用了apache开源的HTTP框架

executeWithDefragmentation函数调用了sendHeadersWithBodyAndEom

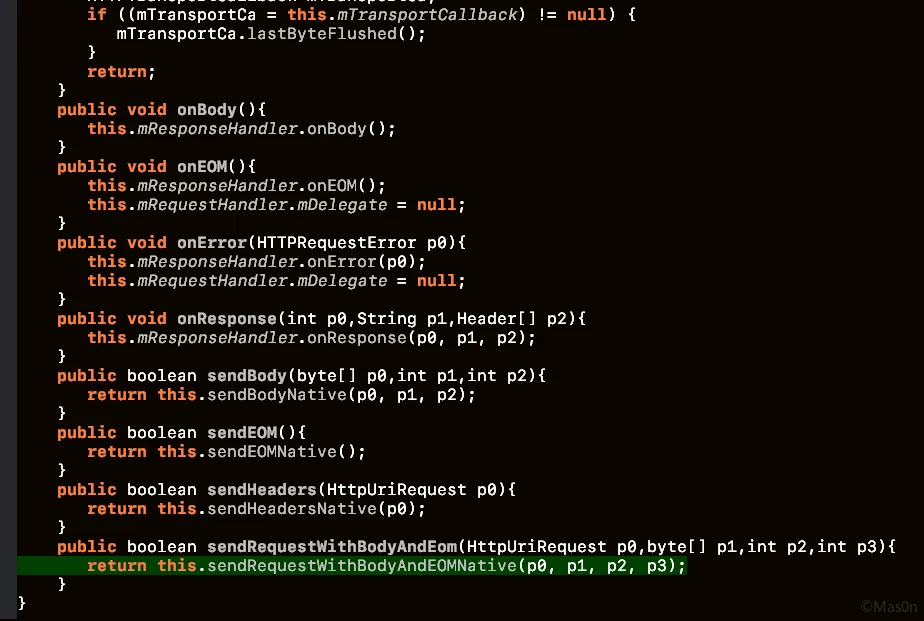
继续往下看

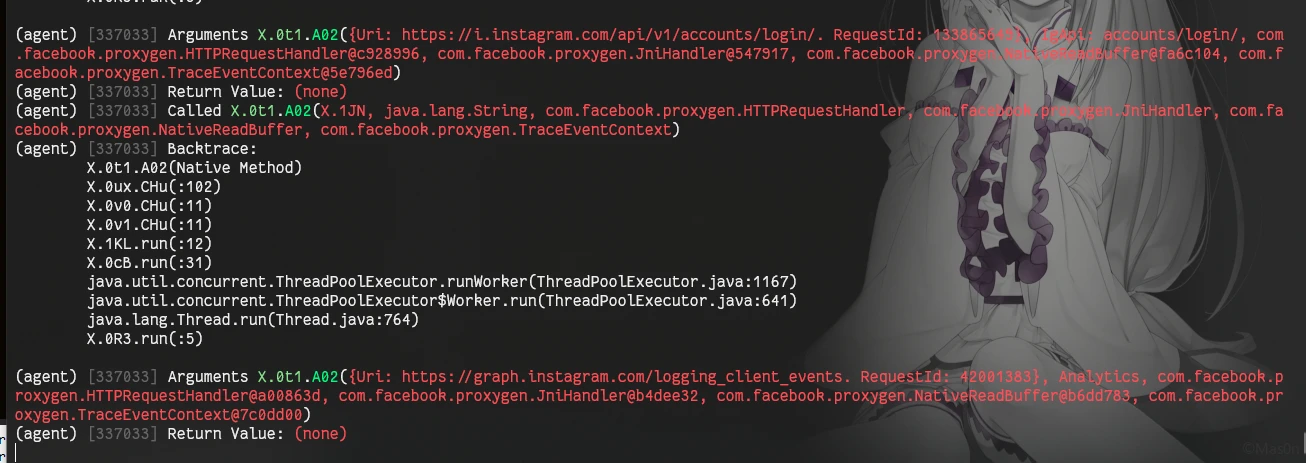
再往下就是Native函数,追踪结束,下面就是Hook把报文打印出来了~
HOOK打印HTTP报文
综上分析,只需要Hook com.facebook.proxygen.JniHandler.sendHeadersWithBodyAndEom 就能得到包数据了。
google了一下org.apache.http的源码:https://android.googlesource.com/platform/external/apache-http/+/refs/heads/lollipop-mr1-wfc-release/src/org/apache/http/client/methods
function getClassName(obj) {
const objClass = Java.use("java.lang.Object").getClass.apply(obj);
return Java.use("java.lang.Class").getName.apply(objClass);
}
function getNetPack() {
Java.perform(function(){
var jString = Java.use("java.lang.String");
var jHttpMessage = Java.use("org.apache.http.HttpMessage");
var JniHandler = Java.use("com.facebook.proxygen.JniHandler");
var jBasicHeader = Java.use("org.apache.http.message.BasicHeader");
JniHandler.sendRequestWithBodyAndEom.overload('org.apache.http.client.methods.HttpUriRequest', '[B', 'int', 'int').implementation = function(jHttpUriRequest,bArr,i,i2){
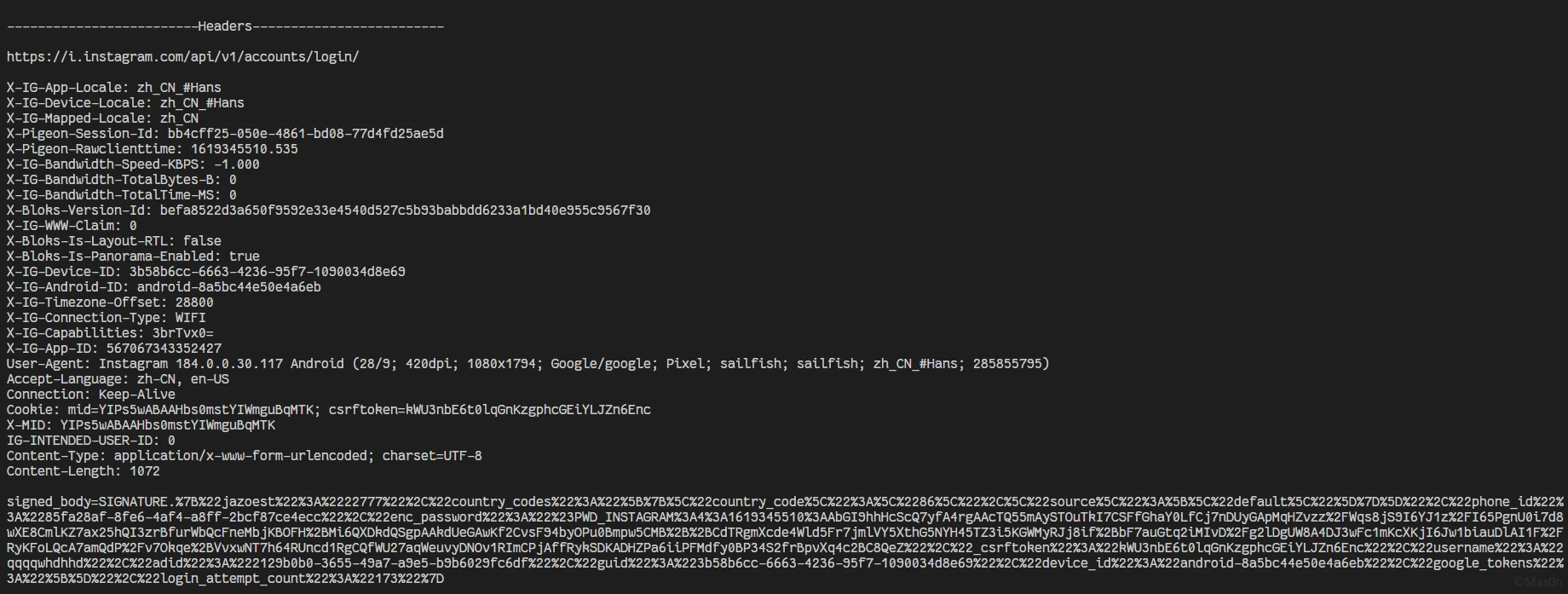
console.log("\n-------------------------Headers-------------------------\n");
console.log(jhttpUriRequest.getURI() + "\n");
var headers = Java.cast(jhttpUriRequest, jHttpMessage).getAllHeaders();
for(var i = 0; i < headers.length; i++) {
if (getClassName(headers[i]) === "org.apache.http.message.BasicHeader") {
console.log(Java.cast(headers[i], jBasicHeader).toString());
} else {
console.log(headers[i].toString());
}
}
console.log("\n" + jString.$new(bArr) + "\n");
return this.sendRequestWithBodyAndEom(jHttpUriRequest,bArr,i,i2);
}
})
}
setImmediate(function(){
setTimeout(getNetPack,10);
})
你以为就这样完了?
没错,就这样完了。
题外话
看了看参数enc_password的加密,看起来是RSA+AES-GCM,满心欢喜。
仔细一看native层调用,动态加载so… dump出来一看是vmp,mmp…
我还是老老实实RPC…








发表回复